Assalamualaikum warahmatullahi wabarakatuh, bagaimana kabarnya sahabat. Sudah lama saya tidak aktif lagi dalam dunia blogging, nah kali ini saya ingin berbagi cara membuat popular post hanya gambar saja, ya popular post yang akan ditampilkan pada tampilan blog di browser hanya akan tampil gambar saja sehingga lebih simpel dan praktis.
Secara default blogger hanya menampilkan judul saja, gambar dan judul, gambar judul dan sebagian paragraf pertama, sedangkan untuk menampilkan gambarnya saja kita harus membuatnya sendiri, karena blogger tidak menyediakan untuk menampilkan hanya gambarnya saja;
Selain itu tampilan popular post tersebut akan membuat tampilan blog kalian menjadi lebih indah, karena berisi gambar dari sebuah artikel yang tersusun rapih, tapi syarat menggunakan widget ini adalah setiap artikel yang ada di blog kalian harus mempunyai gambar sehingga nanti pada tampilan popular post kalian tidak kosong atau tidak ada gambarnya, nah untuk tutorialnya sebagai berikut :
Tampilannya akan seperti dibawah ini;
Kalau kita sorot dengan mouse pada link gambar akan menampilkan gambarnya menjadi besar dan muncul tulisan judul postingan, seperti gambar dibawah ini;
Langkah pertama:
Login ke dasbor blogger dengan id masbro sendiri, tambahkan widget Popular Post dengan klik "Tambah gadget" setelah tampil pop up pilih "Entri Populer" dengan tekan tekan tombol +
1. Masuk/login ke blog kalian
2. Setelah masuk ke blog kalian, lalu klik pada layout
3. Setelah itu pilih tempat/bagian yang ingin digunakan untuk membuat
popular post, dan klik tambahkan widget Entri Populer
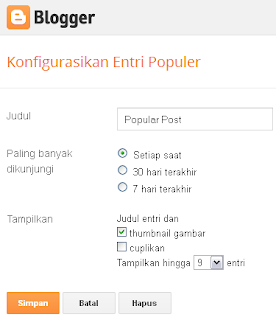
kemudian pilih dan atur Konfigurasi Entri Populer seperti gambar dibawah ini, setelah selesai tekan tombol Simpan;
Langkah kedua :
Masuk ke edit html, jangan centang expand widget biarkan saja, masukkan kode dibawah ini diatas kode ]]></b:skin>
.popular-posts .item-thumbnail{float:left;}
.popular-posts ul{padding-left:30px;}
.popular-posts ul li {list-style-image: none;list-style-type: none;display:inline;}
.popular-posts ul li img {padding:0px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;-webkit-transition: all 0.3s ease;-moz-transition: all 0.3s ease;transition: all 0.3s ease;border: 2px solid #CCC;}
.popular-posts ul li img:hover {border:2px solid #ccc;-moz-transform: scale(1.3) rotate(-360deg) ;-webkit-transform: scale(1.3) rotate(-360deg) ;-o-transform: scale(1.3) rotate(-360deg) ;-ms-transform: scale(1.2) rotate(-360deg) ;transform: scale(1.3) rotate(-360deg);}
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'/>
Kalau sudah ketemu hapus dan ganti dengan kode dibawah ini
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title'>
<b:if cond='data:post.thumbnail'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
<b:else/>
<img alt='' border='0' expr:height='data:thumbnailSize' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMZCaQbPsZcMbbl0J-fTAc8oaa0b4iJfMSMD0vfp0hPorBZE8N02jzKNVNUiiQFkeIu9sBbLXX2GmdBV4Igke4VvhySnWQHXcTV_EVeVBF40L4MdkM_D64lEiU67nvcHVSBJ9J7qA08wY/s72-c/default.png' expr:width='data:thumbnailSize'/>
</b:if>
</a>
</div>
</div>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Nah demikianlah cara membuat popular post hanya berisi gambar, dan ingat bahwa kalian harus menyisipkan gambar pada setiap artikel kalian agar pada widget popular post tersebut ada gambarnya. Sekian dari saya semoga artikel kali ini dapat bermanfaat bagi kalian semua, silahkan dicoba dan semoga berhasil, selamat mencoba
Jika Anda menyukai Artikel di blog ini, Silahkan klik disini untuk berlangganan gratis via email, dengan begitu Anda akan mendapat kiriman artikel setiap ada artikel yang terbit di Forum Bagi Ilmu






Post a Comment